Baca Juga
Kotak Berlangganan Untuk Blogger
Update : Cara Membuat Widget Subscribe di Blog - Bukan hanya youtuber saja yang bisa mendapatkan subscriber, seorang blogger pun dapat memiliki subscriber untuk blog mereka.Sedikit berbeda dengan subscriber di youtube, jika subscriber youtube mendapat notifikasi berupa video terbaru dari channel yang mereka subscribe. Di blogger orang yang berlangganan blog Anda akan mendapatkan pemberitahuan berupa postingan baru dari Anda melalui email/gmail mereka.
Setiap kali pengunjung baru di blog Anda dan mereka menambahkan email mereka ke dalam kotak subscribe Anda maka otomatis setiap kali Anda update sesuatu atau memposting sesuatu ke dalam blog Anda maka mereka akan langsung mendapatkan pesan berupa pemberitahuan bahwa ada sesuatu yang baru di alog Anda.
Tentu saja ini merupakan salah satu cara terbaik untuk mendapatkan visitor dengan cepat dari artikel terbaru Anda, Bagaimana Anda tertarik menambahkannya ke dalam blog Anda?
Sebenarnya di dalam menu widget blogger sudah terdapat kotak subscribe ini, dan cara membuatnya pun sangat lah mudah kalian hanya perlu masik ke Dashboard => Tata Letak => Tambahkan Widget => Pilih Tautan Berlangganan. Namun tampilanya masih kurang menarik dan keren menurut saya. Nah untuk membuatnya lebih keren dan menarik silahkan ikuti kangka saya di bawah ini untuk membuatnya :
Cara Membuat Widget Subscribe Box Menjadi Keren dan Menarik
Untuk dapat menggunakan layanan kotak berlangganan blog Anda harus memiliki ID Feddburner terlebih dahulu, apa itu feedburner dan bagaimana cara mendapatkan ID nya? silahkan baca juga disini: Cara Daftar dan Menggunakan Layanan Feedburner.
Lanjut langkah langkah membuat widget subscriber :
1. Masuk ke akun Blogger Anda, dan di menu Blogger silahkan pilih layout/tata letak.
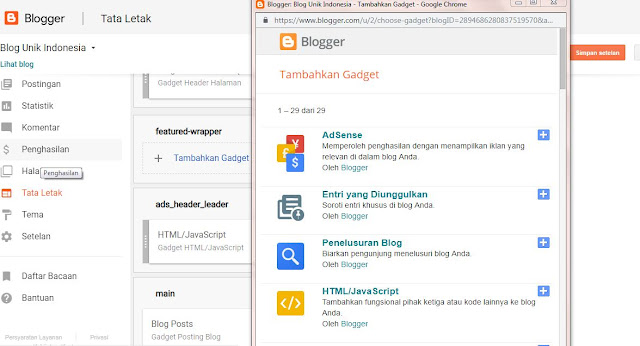
2. Klik tambah widget / Add a Gadget.
3. Pilih HTML/JavaScribe.
2. Klik tambah widget / Add a Gadget.
3. Pilih HTML/JavaScribe.
4. Copy dan pate kode scribe di bawah ini ke dalam widget HTML/JavaScribe.
<div id='subscribe-css'>
<h4><p class='subscribe-note'>
<span>SUBSCRIBE</span> <span class='itatu'>TO</span> OUR NEWSLETTER</p></h4>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=http://feeds.feedburner.com/######' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=http://feeds.feedburner.com/####', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='http://feeds.feedburner.com/#####'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='submit' value='submit'/></form>
</div>
</div>
</div>
5. Klik save dan masuk ke menu blogger pilih tema => edit HTML.
6. Copy dan paste kode CSS ini di atas kode ]]></b:skin> atau </style>.
/* Subscribe Box */7. Simpan tema dan lihat hasilnya.
#subscribe-css{position:relative;padding:5px 0;background:#edeff1;overflow:hidden;border-top:2px solid #eee;}
.subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;width:100%}
.subscribe-form{clear:both;display:block;overflow:hidden}
form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.subscribe-css-email-field{background:#415471;color:#ccc;margin:10px 0;padding:15px 20px;width:35%;border:0}
.subscribe-css-email-button{background:#3cc091;color:#fff;cursor:pointer;font-weight:700;padding:14px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;border-radius:3px;transition:all .6s}
.subscribe-css-email-button:hover{background:#37b185;}
#subscribe-css p.subscribe-note{margin:16px;text-align:center;color:#58585a;font-size:180%;font-weight:400;line-height:normal;}
#subscribe-css p.subscribe-note span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#subscribe-css p.subscribe-note span.itatu {font-weight:400;font-style:italic;color:#777;text-transform:lowercase}
#subscribe-css p.subscribe-note span.itatu:before,#subscribe-css p.subscribe-note span.itatu:after{display:none}
#subscribe-css p.subscribe-note span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#subscribe-css:hover p.subscribe-note span:before{width:100%;}
Keterangan :
- Silahkan ganti tanya ### dengan ID FeedBurner.
- Untuk ukuran tidak perlu Anda ubah karna sudah resposive.
- Jika warna tulisan atau kotaknya kurang sesuai dengan template blog Anda silahkan Anda ganti sesuka hati.
Itu tadi cara membuat widget subscribe di blog, cukup mudah bukan, jika masih ada kekurangan silahkan berkomentar dengan memberi saran, agar sama-sama dapat mengembangkan blog ini lebih baik lagi.