Baca Juga
Cara Membuat Iklan Melayang di Blog Hanya Tampil di Perangkat Android atau Versi Mobile - Banyak permintaan yang masuk ke saya setelah saya membuat artikel tentang cara membuat iklan floating dengan tombol close agar responsive, untuk membuatkan kode script iklan melayang yang hanya tampil jika pengunjung blog menggunakan perangkat Android.
Konsep sebenarnya adalah sama, yaitu iklan ini akan muncul di tengah-tengah blog dan menutupi artikel bedanya hanyalah script ini hanya tampil di Android jadi pengunjung yang menggunakan Dekstop tidak akan melihat iklan ini, jadi saya sarankan jangan menggunakan ini untuk menampilkan iklan Adsense, karna akan berbahaya untuk akun Adsense Anda, sesuai dengan ketentuan yang di berikan oleh Google karna melanggar TOS.
Lebih baik kalian isi dengan iklan lainya atau dengan widget fanspage, subscribe, profil dan kontak Anda.
Oke, tidak usah pancang lebar, silahkan Anda ikuti panduan di bawah ini.
1. Buka akun Blogger Anda.
2. Di menu Blogger masuk ke Tema pilih Edit HTML
3. Copy kode script di bawah ini dan paste di atas kode </body>
4. Silahkan Anda simpan template yang sudah di tambah dengan kode tersebut..
Untuk melihat hasilnya silahkan Anda buka blog Anda menggunakan HP atau smartphone. !
Konsep sebenarnya adalah sama, yaitu iklan ini akan muncul di tengah-tengah blog dan menutupi artikel bedanya hanyalah script ini hanya tampil di Android jadi pengunjung yang menggunakan Dekstop tidak akan melihat iklan ini, jadi saya sarankan jangan menggunakan ini untuk menampilkan iklan Adsense, karna akan berbahaya untuk akun Adsense Anda, sesuai dengan ketentuan yang di berikan oleh Google karna melanggar TOS.
Lebih baik kalian isi dengan iklan lainya atau dengan widget fanspage, subscribe, profil dan kontak Anda.
Oke, tidak usah pancang lebar, silahkan Anda ikuti panduan di bawah ini.
1. Buka akun Blogger Anda.
2. Di menu Blogger masuk ke Tema pilih Edit HTML
3. Copy kode script di bawah ini dan paste di atas kode </body>
<style type='text/css'>
#gb{
position:fixed;
top:140px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
background:transparant;
padding:0px;
}
</style>
<script type='text/javascript'>
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir-100;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id='gb'>
<div class='gbtab' onclick='showHideGB()'> </div>
<div class='gbcontent'>
<div style='text-align:center'>
<script>
function myfunction() {
document.getElementById('teaser2').style.display = 'none';
}
var delay = 2500;
</script>
<a href='#' id='close-teaser' onclick='setTimeout( myfunction, delay);'><center><img border='0' data-original-height='0' data-original-width='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYwkGeF4E3G66Eno_7uV3wWhuRU56ccv91Uv2mxf5TykKspoxqx9CJTLFuxQYtYUigRg5YqRSn_QnR0hQvZOjBSb-bU3Xqvh6jnsLQax3ltR4c8wmA5YLP5p6efE4s9jdQLHaNVKN-6DBa/s1600/btn_close.gif'/></center></a>
</div>
<center>
KODE IKLAN ANDA
</center>
<script type='text/javascript'>
var gb = document.getElementById("gb");
gb.style.center = (20-gb.offsetWidth).toString() + "px";
</script></div></div>
</div>
<script type='text/javascript'>
//<![CDATA[
function updateBtnState(){0==index?$(".prever").hide():$(".prever").show(),index==maxIndex?$(".nexter").hide():$(".nexter").show()}var index=0,maxIndex=10;$(".nexter").on("click",function(e){if(index++,index>maxIndex)return void e.preverentDefault();updateBtnState();var n=$(this).parent().find(".slidecontentWrap"),t=100*-index+"%";n.animate({marginLeft:t},300)}),$(".prever").on("click",function(e){if(index--,0>index)return void e.preverentDefault();updateBtnState();var n=$(this).parent().find(".slidecontentWrap"),t=100*-index+"%";n.animate({marginLeft:t},300)}),updateBtnState();
//]]>
</script>
4. Silahkan Anda simpan template yang sudah di tambah dengan kode tersebut..
Untuk melihat hasilnya silahkan Anda buka blog Anda menggunakan HP atau smartphone. !
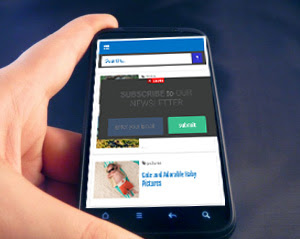
kurang lebih hasilnya akan seperti ini
Baca Juga : Cara Membuat Slideshow di Blog
Cukup mudah bukan, silahkan Anda praktekan bagaimana Cara Membuat Iklan Melayang di Blog Hanya Tampil di Perangkat Android, jika tidak bekerja pada template Anda silahkan komen di bawah ini.